미투데이 로그 꾸미기
미투데이에서는 블로그로 하루치 글을 보낼 수 있다.
(테테툴즈나 티스토리와 같은 블로그api를 지원하는 블로그만 가능)
이렇게 보내진 미투데이의 글을 미투로그라고 부르기로 한 것 같다.
하여간 이 미투로그를 보낼 때 고유의 html class를 설정 해서 보내기 때문에 css 설정을 바꿔주는 것으로 손쉽게 스타일을 적용시킬 수 있다.
(css 파일을 직접 설정이 가능한 설치형 블로그만 가능하다.)
(예를 들면 미투로그 글의 폰트를 바꾼다던가 색을 바꾼다던가 그림을 넣을 수 있다.)
최초로 도아님이 스타일 적용 방법을 발굴해 주셨다.
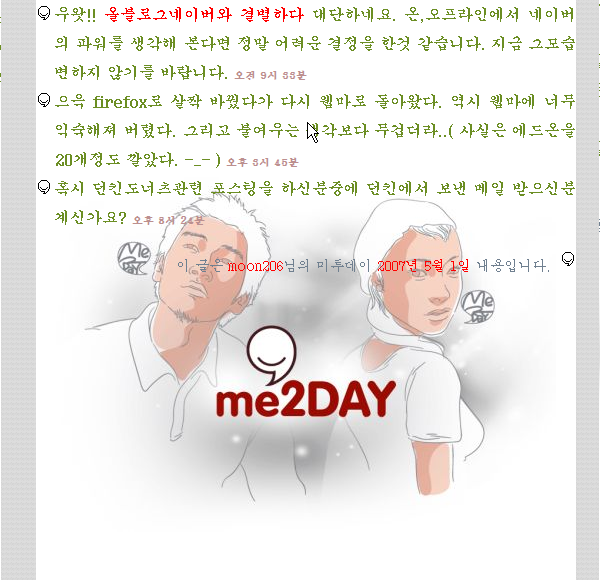
그 글을 바탕으로 배경을 넣고 폰트색을 바꾸는 등 약간의 수정을 가해봤다.
도아님의 미투로그 마음대로 꾸미기 와
ncsoft님의 미투로그 페이지 를 참고하였다.
적용 방법은 도아님의 글을 참고 하기 바란다.
아래는 현재 이 블로그의 미투로그에 적용된 css부분이다.
/* 미투데이 로그 */
.me2day_daily_digest {
line-height: 180%;
text-align: justify;
font-family: 궁서,"맑은 고딕",굴림,"Times New Roman";font-size: 12pt; color:olivedrab;
background: white no-repeat center center;
background-image:url("http://me2day.net/images/front/img_me2day.gif" ) ; height:700px;
}.me2day_daily_digest a:link { color:red;}
.me2day_daily_digest a:visited { color:red;}.me2day_daily_digest li {
list-style-type: none;
background: url("http://me2day.net/images/me2day_icon.gif") 0px 5px no-repeat ;
margin: 0 0 0 0 ;
padding-left: 18px;
}
.me2day_daily_digest p{
color: slategray;
}
.me2day_daily_digest .datetime .datetime {
font-weight: bold;
text-decoration: none;
font-family: 바탕,"맑은 고딕",굴림,"Times New Roman";
color: rosybrown;
}
.me2day_daily_digest .datetime {
font-size: 9pt;
}

css에서 적용시킬 수 있는 값들은 대충 다 적용 시킨것 같다.
갖다 쓸 사람이 있을까 싶지만 혹시라도 가져다 쓰려면 자신의 블로그에 맞게 color와 같은 속성값만 고쳐서 쓰면 될 것 같다.
ps.
배경의 경우 1단이나 2단형을 사용하는 분들은 저대로 쓰면 될 것 같지만
나와 같이 3단형을 쓸경우에는 양쪽옆이 잘린다.
(css초보라 이미지 사이즈 조절은 할줄 모른다. 아는 분은 가르쳐 주세요 =0= )
그래서 이 블로그에 적용된 배경 이미지는 임의로 사이즈를 조절해서 썼다.
혹시라도 만박님이 이미지 갖다썼다고 구박할지도 모르겠다. (설마 히힛)
ps2.
위 코드는 다른 스킨에서 오류가 있다.
.me2day_daily_digest li 부분을 도아님이 추가한 아래 코드로 바꾸기 바란다.
.me2day_daily_digest li {
list-style-image: url('http://me2day.net/images/me2day_icon.gif');
vertical-align: middle;
}